Yokohama.pm #10 で IRKitの作り方 というお話をさせていただきました。
やってみよう。
IRKit入荷予定はこちらで更新 していきます…
dstat が万能なのでredis infoのキーを眺められるプラグインをつくった。
redis-cli info の total_commands_processed を眺める場合。
DSTAT_REDIS_* な環境変数を設定することでなんでもできるし
fluentd-plugin-dstatを使う場合には環境変数がいじりにくかったので同じディレクトリにある設定ファイルを使ってもいい。
次にこれを fluent-plugin-dstat を使い fluentd に流し込み、fluent-plugin-growthforecast を使って GrowthForecast でグラフにしよう。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | |
と、こうなる
このプラグインの組み合わせにたどり着くまで大変だった!
けど、これで <%= node[:hostname] %> 毎にgrowthforecastの section ができるので捗る気がする。
dstatのプラグイン は公式のものがたくさんあるのでそれらを参考にすればわりと簡単に書ける。
dstat,fluentd,growthforecast最高!
kazeburo wareなアラートシステムを心待ちにしております
IRKit (Amazon) の再入荷予定はこのページの一番上に最新情報を掲載する形でしばらく更新していきます。
IRKit (switch-science) でも販売を開始いたしました。
第5ロットを製造中です。
現在Amazon,switch-scienceともに在庫がありませんが今週中には出荷予定です。
少々お待ちくださいませ。
2014-08-05 13:30追記
第3ロットを製造中&随時Amazonおよびswitch-scienceへ納品中です。
一時的に在庫が無い場合もありますが数日中には補充されると思います。
2014-04-01 10:30追記
第2ロットが売り切れました!
ありがとうございます。
第3ロットの部品はほぼそろっていまして、1-2週間で出荷できる予定です。
しばらくお待ちくださいませ。
2014-03-18 11:30追記
基板の実装は完了したのですが検査プログラムに問題があり、出荷までもう少々かかりそうです。
もう少々お待ちを…
2014-02-28 15:20追記
次のロットに向けた全部品がそろいそうです。
在庫補充は3月1日頃を予定しています。
部品についてご連絡いただいた方、お待ちいただいている方、ありがとうございます!
2014-02-18 12:20追記
非常に残念ですが、2月14日頃の入荷はなくなりました。
必要な部品 (ATMEGA32U4-AUというAtmel社のマイコン) が手に入りにくいためです。
購入後 1月24日 納期を待っていたものが 2月26日 納期に延期になり、さらに先ほど5月になってしまいました!!
なんということでしょう。
様々なみなさまのご協力により少しずつかき集めて作りたいと思っていますが
再入荷予定は、確実に見えてからまた更新するようにいたします。
もし ATMEGA32U4-AU を入手できる方がいらっしゃいましたらご紹介ください。お願いいたします。
2014-02-13 00:00追記
再入荷についてですが、最速で2月14日頃になりそうです。
またこちらを更新する形でお知らせいたします。
2014-02-01 18:30追記
IRKit を Amazonで販売開始しました !
が、2014-01-15 13:00現在在庫がありません。
残念です。。
製造と在庫の補充予定について。
最初に100個/ロットつくりまして、様子を見てゆっくり100個/ロットを回していくか、
それとも数を増やしていくかを考えようという予定でした。
最初の100個のうち、20個ばかりがお試し期間中にお問い合わせいただいたり、
こちらからお願いしてデバッグのような感じで(すんなり動かなかった方は本当にご協力ありがとうございました)
先行販売/差し上げて使っていただきました。
残り80個を 24 x 3 に分けて、
ファームウェアに不具合があれば最後の最後に書き換えられるように(結局、書き換えていませんが)
少しずつAmazonへ出荷しようと考えていて、その最初の24個が売り切れ、
次の24個が到着、Amazonの納品作業待ちです。
今日中には購入いただけるようになるでしょう。
こちら納品完了し、売り切れました!ありがとうございますー
2014-01-15 14:00追記
最後の24個はまだ家にありまして後ほど発送しますので、
週末中には購入いただけるようになるでしょう。
こちら納品完了し、売り切れました!ありがとうございますー
2014-01-29 11:00追記
その後はしばらく品切れのまま、数を増やしたロットが1月末か2月頭にできあがるはずです。
それまで熱がさめてしまわないことを祈ります!
申し訳ありませんがしばらくお待ちを…
こちら1月末は難しくなりました。残念です。。
2月初旬にできあがる予定ですがまだ日程が確定できる段階ではありませんのでまたこちらを更新してお知らせいたします。
2014-01-29 11:00追記
ではかっこいい写真を見ていってください。
撮影協力 Thanks @_somtd と 手縫いの革小物屋さん collocollo
外出先からエアコンつけたいですよね。
そうですよね。
IRKit と同じWiFiアクセスポイントにつながっている時に、HTTP POSTで赤外線信号をIRKitに送ってもらうAPI仕様 についてはもう書いてあったんですが、
外出先から赤外線信号を送ってもらうためのAPIについても書きました。
IRKit Internet HTTP API と言います。(ちょっと長いですよね, でもデバイス側もHTTPサーバだしなんとも…)
赤外線信号を送るためのAPIは POST /1/messages です。
そのパラメータには送り元のクライアントを認証する clientkey と、
赤外線を送信するIRKitデバイスを特定するIDである deviceid が必要です。
どうやってこれらを手に入れましょうか。
よくある使い方として考えているのは、
IRKitを買っていただいて、公式アプリを使ってWiFiにつないで、普通に使えた!という後に、
せっかくもっと楽しめるんだからインターネット越しに使ってみよう、という方。
この場合には簡単です。
デバイスに POST /keys とやると、一時的に有効な clienttoken というのをもらえます。
これをサーバ側に POST /1/keys で送ると、
サーバ側でこのIRKitデバイスと新しいクライアントの情報を関連づけて記録して deviceid, clientkey をもらえます。
これをつけて POST /1/messages すれば、messageをサーバ経由でデバイスに届けて、赤外線を送ってくれます。
このやり方は clienttoken を使うことでデバイスとクライアントを関連づける、デバイス -> クライアント のやり方です。
クライアント -> デバイスのルートで関連づけを行うやり方もありまして、これが公式アプリやiOS SDKから使うモールス信号を使ったやり方ですが、、、
ちなみに、IRKitは来週15日水曜日Amazonで販売開始予定です。
試用はこの辺りで受付を中止いたします。試用していただいた方はありがとうございましたー!
dkdk
IRKitについていくつか記事を書いてきました。
IRKitの基板実装工場に行ってきた
fablabkamakuraでIRKitのプログラム書き込み用治具をつくった
Yamaguchi Mini Maker Faire 2013
ようやくできあがってきたので、
IRKitとは何なのか、ちょっと恥ずかしい動画でご紹介いたします。ご覧ください。
やってみたかったんだよねー、こういう海外だとよくありそうな、開発者がしゃべる動画。
詳しいことは IRKitのwebsite にも書きましたが、こちらの最後にも転載します。
2014/1月の初めに AmazonのIRKitの商品ページ から で購入できるようになるかと思いますが、
早く使ってみたい!という方がいらっしゃいましたら
お渡ししますので試してください!
試していただけた方には、amazonを通さない分かなりお安くできるほか、場合によってはそのまま差し上げるかもしれません! ぜひご興味があれば、以下までご連絡お願いしますー。
@maaash か
o.masakazu@gmail.com
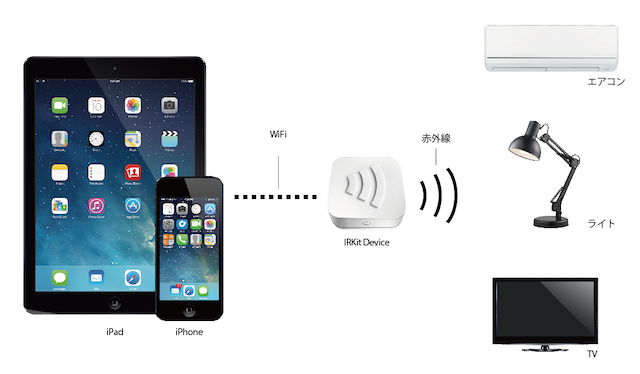
IRKitは、WiFi機能の付いたオープンソースな赤外線リモコンデバイス。
家庭のエアコンやテレビ、ライトなど、赤外線で操作できる家電を、
WiFiをとおして、iPhoneやiPadなどから操作できるようにするものです。

IRKitは、公式のリモコンアプリ(coming soon!)から操作できるほか、
IRKit iOS-SDKを使えば、
任意のタイミングで赤外線信号を送ることのできるiOSアプリを簡単につくることができます。
例えば
など、家電を操作する様々なアプリの可能性があるでしょう。
また、JavaScriptを使ってブラウザから赤外線信号を送ったり
curlを使って黒い画面(Terminal)から赤外線信号を送ることもできます。
IRKitデバイス自体にHTTPサーバがあり、
JSON形式の赤外線情報を HTTP POSTリクエストにのせて送ることで、赤外線信号を送ることができるのです。
また、IRKitと同じWiFiにいなくても、外出先から赤外線信号を送るための、インターネット上にあるサーバのAPIも公開しています。
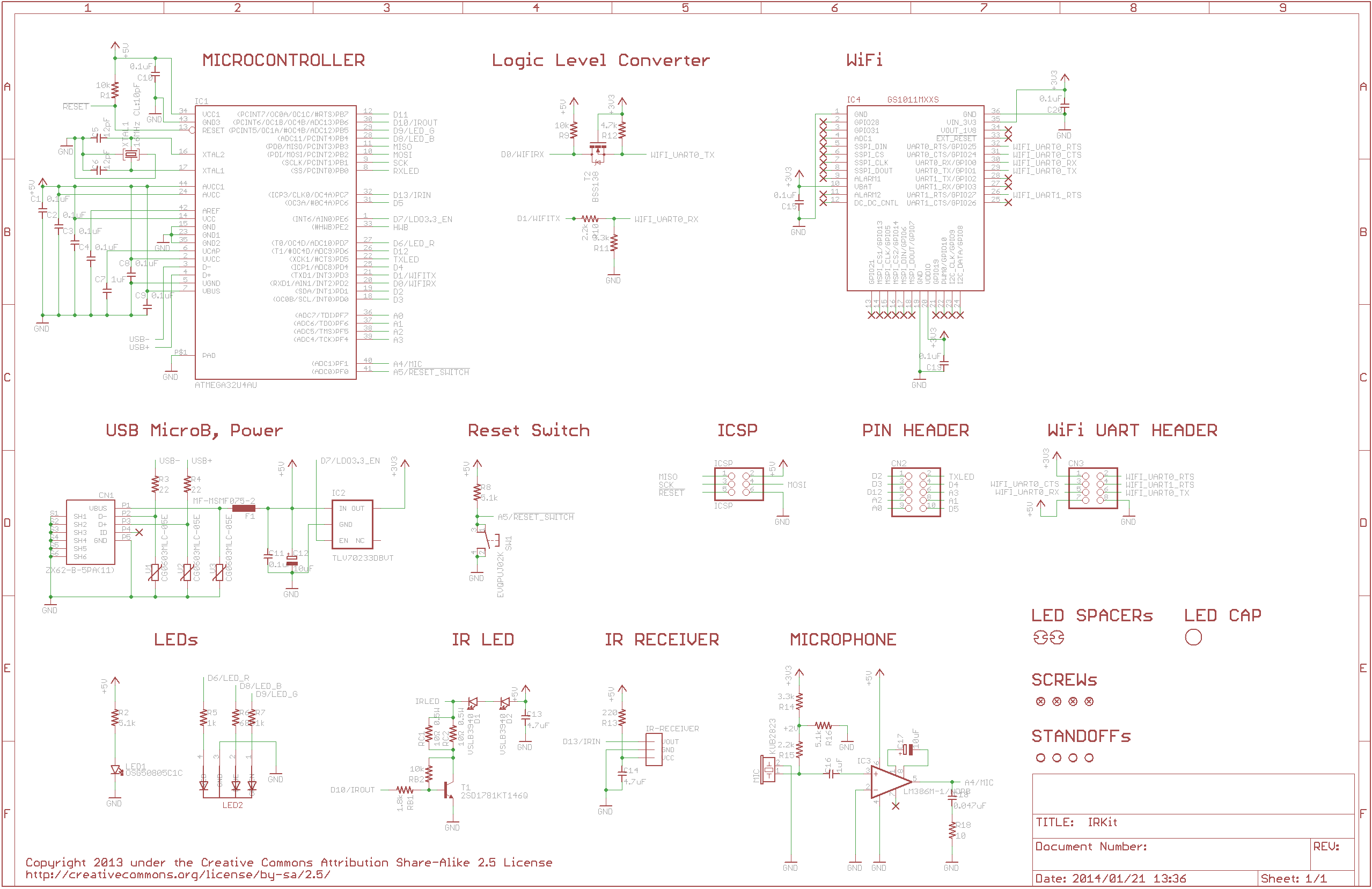
IRKitデバイスは、Arduino Derivative(派生)のプロダクトです。
未使用のピンは引き出してあるので、温度センサや明るさセンサなどを追加し、ArduinoIDEを使ってプログラムを書き込めば、
よりスマートなリモコンをつくることもできます。
リモコンのどんなところを、諦めていましたか?
どんなふうに家電を操作したいですか?
It’s as simple as:
[_signal sendWithCompletion:^(NSError *error) { NSLog( @“sent with error: %@”, error ); }];
See more on irkit/ios-sdk

See more on irkit/device/hardware
IRKitデバイスは、Bonjourを使ってIPアドレスを求めることができます。
% dns-sd -B irkit.tcp
Browsing for irkit.tcp
DATE: —Sat 28 Dec 2013—
23:12:55.623 …STARTING…
Timestamp A/R Flags if Domain Service Type Instance Name
23:12:55.768 Add 2 4 local. irkit.tcp. irkitd2a4
^C
% dns-sd -G v4 irkitd2a4.local DATE: —Sat 28 Dec 2013— 23:16:29.698 …STARTING… Timestamp A/R Flags if Hostname Address TTL 23:16:29.818 Add 2 4 irkitd2a4.local. 10.0.1.2 10 ^C
IPアドレスがわかったら、以下のHTTP APIにアクセスしましょう。
* SafariなどBonjourの.localホスト名を解決するクライアントから以下のHTTPリクエストをする場合には上記は不要です。
最も新しい受信した赤外線信号を返します。
% curl -i “http://10.0.1.2/messages”
HTTP/1.0 200 OK
Access-Control-Allow-Origin: *
Server: IRKit/1.3.0.182.gaf86b44
Content-Type: text/plain
{“format”:“raw”,“freq”:38,“data”:[18031,8755,1190,1190,1190,3341,1190,3341,1190,3341,1190,1190,1190,3341,1190,3341,1190,3341,1190,3341,1190,3341,1190,3341,1190,1190,1190,1190,1190,1190,1190,1190,1190,3341,1190,3341,1190,1190,1190,3341,1190,1190,1190,1190,1190,1190,1190,1190,1190,1190,1190,1190,1190,1190,1190,1190,1190,3341,1190,3341,1190,3341,1190,3341,1190,3341,1190,65535,0,9379,18031,4400,1190]}
赤外線信号を送ります。
% curl -i “http://10.0.1.2/messages” -d ‘{“format”:“raw”,“freq”:38,“data”:[18031,8755,1190,1190,1190,3341,1190,3341,1190,3341,1190,1190,1190,3341,1190,3341,1190,3341,1190,3341,1190,3341,1190,3341,1190,1190,1190,1190,1190,1190,1190,1190,1190,3341,1190,3341,1190,1190,1190,3341,1190,1190,1190,1190,1190,1190,1190,1190,1190,1190,1190,1190,1190,1190,1190,1190,1190,3341,1190,3341,1190,3341,1190,3341,1190,3341,1190,65535,0,9379,18031,4400,1190]}’
HTTP/1.0 200 OK
Access-Control-Allow-Origin: *
Server: IRKit/1.3.0.182.gaf86b44
Content-Type: text/plain
赤外線信号は↑のようなJSONで表します。以下のキーを持ちます。
| Key | Description |
|---|---|
| format | “raw”のみ |
| freq | 赤外線信号のサブキャリア周波数を表します。38 または 40 のみ。単位 [kHz] |
| data | 赤外線信号は、サブキャリア周波数のオン・オフからなります。IRKitデバイスはオン→オフ間の時間、オフ→オン間の時間を 2MHz のカウンタで数えます。dataには、カウンタで数えた数をオン・オフの回数分ならびます。 |
IRKit Device HTTP API は、IRKit Deviceと同じWiFiにつないでいる時のみ、アクセス可能です。
同じWiFiにいない場合には、インターネットからIRKit Deviceに赤外線を送ってもらうには、以下のようにします。
coming soon!!
Merry Christmas!
クリスマスイブにはIRKitの基板実装工場の近く、岐阜のビジネスホテルに泊まった。
12/24 IN, 12/25 OUT
今年の自分らしいね。
IRKitの基板は、 久田見製作所 に製造、実装、検査をお願いしています。
基板にたくさん助言をくれた 基板設計者 加藤木さん も12/24なのにごいっしょしてくれました。
岐阜県にある町工場に初めての訪問。
クリスマスイブには、部品実装。
マウンターで高速に基板上に置かれる部品達。
ダダダダダダ
リード部品(赤外線LED, 赤外線受信器, マイク, カラーLED) は指した後にハンダ槽を通す。
そしてケースも ミヨシの杉山さん から、金型で出した仕上げ前のプロトタイプが届く!
かっこいいよ 佐々木さん !
もりあがってきたー
トラブルもあったけれど、その場でアイディアを出し合って、創意工夫して解決していく。
そういうプロセスに参加するプロの表情。安心できる。
このメンバーと組んでよかった!
あともうちょっと!
IRKitというリモコンをつくっています。
先週は工場でプログラム書き込み、電気検査を行う時に、 実装(=ハンダ付け)済の基板を置くための治具をつくりました。
かっこいいですね。
IRKitは Arduino派生 で、
ATmega32U4マイコンへのプログラムの書き込みにはよくArduino ICSPヘッダと言われる6本のピンを使います。
また、Wifiモジュールへのプログラム書き込みには別の8本のピンを使います。
工場では、これらのピンを通して基板にプログラムを書き込みます。
基板にはピンヘッダもソケットも実装せず、ユーザーが実装できるようにスルーホールだけ空いている。
そんなスルーホールに対して電気的な接触を一時的にするための部品として、
switch-scienceさんで販売しているコンスルー と、sparkfunさんで販売しているPogo Pin というのがあります。
Pogo Pinはこちらから買うと安いとのこと
P75-E2 Dia 1.02mm 100g Spring Test Probe Pogo Pin 100PCS/lot (thanks, tonu)
それぞれ自分のところで製造している基板の書き込みに使われている様子。
Testbed + Pogopins = Pogobed (sparkfun)
良記事。
両方試して知人も使用経験のある後者を使おうと思っています。
どちらでもよさそうな。
こんな部品の存在も自分がこれを使うことになることも半年前には想像もしていなかった!
IRKitの基板を上にのっけて、板で上から押さえつけるようにすると、ICSPの6本とWiFi用の8本が接触する。
そしてavrdudeやらを呼び出す batファイル を書けば、1ダブルクリックで基板に息が吹き込まれる。
2013年内に batファイル の書き方をこんなにぐぐることになるとも想像していなかった。
ケースは、fablabkamakuraで、4mmの合板をレーザーカッターで切り出してつくりました。
Rhinoでモデリングし、イラレで合板を効率よく使うように配置した後、WindowsPCから 印刷 を行うと、レーザーカッターが合板を切り抜いてくれます。
印刷 コマンドとはね。
レーザーカッターは3Dプリンタに加えて、なんでもつくれる全能感を与えてくれる工作機械。
ぜひお試しいただくとよいかと思います。
思いついたものをすぐ作れるfablab最高。
カヤックを退職し、リモコンと歯ブラシをつくっています。
今日は歯ブラシの方、シャカシャカブラシの話をしましょう。
Engadgetの 「電子工作部」、スマホ連係ガジェットを作ろう! というイベントに(しばらく前に)行ってきました。 思うに、おもしろいな〜と思うサービスは必ず物理的なデバイスを伴うものであることが増えてきたように感じていて、 自分でもつくろうと思い立ちました。
このイベントは、konashi を使って「スマートフォンと連係するガジェットを作る」ワークショップ。 チームに分かれて、ブレストをして (間をはしょって) つくってものがこちら。
この動画、感動ものですね。
うちの子も歯磨きが苦手な時期があって、歯磨きをする時といえばいつも、
床に座って自分のまたの間に子供を寝かせて、足で腕を抑えて抵抗できないようにして、泣き叫びながら、口の中に指を入れて噛まれないように注意しながら歯磨きしていて、
ほんと虫歯を防ぐためでなければやりたくないです。
シャカシャカブラシは、歯ブラシにつけたクマの形をしたガジェットで歯ブラシの動きを検出して、それをBLEでiPhone/iPadに送り、クマさんやきりんさんが出てくるゲームぽいアプリを子供に見せて歯磨きが終わるまで楽しんでもらおう、というもの。
konashi Amazonでも買えるみたい は BLEを使ってプロトタイピングをするためのツールキットで、
Arduinoみたくデジタルやアナログの入出力のピンがあって、それにセンサなどをつなぐと、BLEを通してiPhoneから見えるようになる、というもの。
このクマの歯ブラシには、歯磨きする時の動きをとるために、加速度センサをつけています。 加速度センサで取得した加速度を、konashiを使ってiPhoneに送ります。
発表まで一週間と時間もないので、加速度センサは @SOMTD が持っていた(thanks!)、秋月でも売っていた(過去形…) KXM-1050 を使いました。3軸加速度センサモジュール KXR94-2050 が同じ仕様の後継かな??
KXM-1050 は、3.3V を電源電圧として与えると、中央の 1.65V を 0G として感度 660mV/G で X,Y,Z 軸のアナログ電圧を出力してくれます。 これを konashi のアナログ入力電圧範囲 0-1.3V の範囲内に抵抗で分圧して収めます。
電源は konashi のピンにある 3V (2.7-5.5VまでOK) を使い、
出力抵抗が 32k もあるので (これに気づかずしばらくはまりましたが…)
3 x ( X / (32k + X) ) <= 1.3
22k の抵抗を選び
3 x (22k / (32k + 22k)) = 1.22 [V]
を狙います。
これで 0G の時には 1.22 / 2 = 0.61[V] くらい, 感度も
1 2 | |
ハンダ付けして基板を縦置き、横置き、とかしながらテスターで測ると
1 2 3 | |
なのでほぼ狙いどおり。
同チームにいた プロトタイピングに強い樹脂成形のミヨシ さんがあっというまに削りだしでつくってくれたケースに収めるとこんな感じ。
加速度センサのデータは、konashiを経由して読み取ります。 konashiをiPhoneから使うには、2種類の開発方法をとることができます。
今回は Storyboard で画面遷移をつくると速そうだったので後者を選択。
konashi-ios-sdk は cocoapods を使い Podfile に書いて pod install すれば入ります。
1 2 3 | |
最初の ViewController で #import <konashi-ios-sdk/Konashi.h> した後
konashiの発見と、加速度センサの3軸分のアナログ入力の設定をします。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | |
segueで遷移した先の ViewController では歯ブラシの動きにしたがって、ゲームを進行します。
X軸方向と、Y軸方向のアナログデータを交互に読み取ります。 (実際に歯磨きをする時には、Z軸方向=歯ブラシの糸方向 には歯ブラシを動かさないので)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | |
_triggerX, _triggerY はアナログ入力から、歯ブラシの反転時のGを検出して画面に反映するイベントを発行するオブジェクト(省略)。
こんなふうに、最初の動画のプロトタイプをつくりました。簡単ですね〜
この歯ブラシプロジェクトは、引き続き開発を進めていきますので、 もしお子さんのいる方で共感していただける方は Facebook シャカシャカブラシ ページ への いいね お願いします!
東京Node学園祭 でLT枠をいただいたので
ImageMagick’s Magick++ bindings for Node.js node-imagemagick-native と
angel.js is a simple library to gracefully restart multi process net.Servers node-angel
の紹介をさせていただきました。
angel はやりたかった cli コマンドつくるところまで終わっていませんが、おいおい気分転換の時にでもやりましょう。
いつか出そうと思っていたものを Conference Driven させてもらったよい機会をありがとうございました!
フィードバックお待ちしております…