Macな方は EAGLE で回路/基板設計を行う時、
open arduino-leonardo/Arduino_Leonardo-REV3b.sch
などとTerminalから打ち込んでEAGLEを起動することと思う。
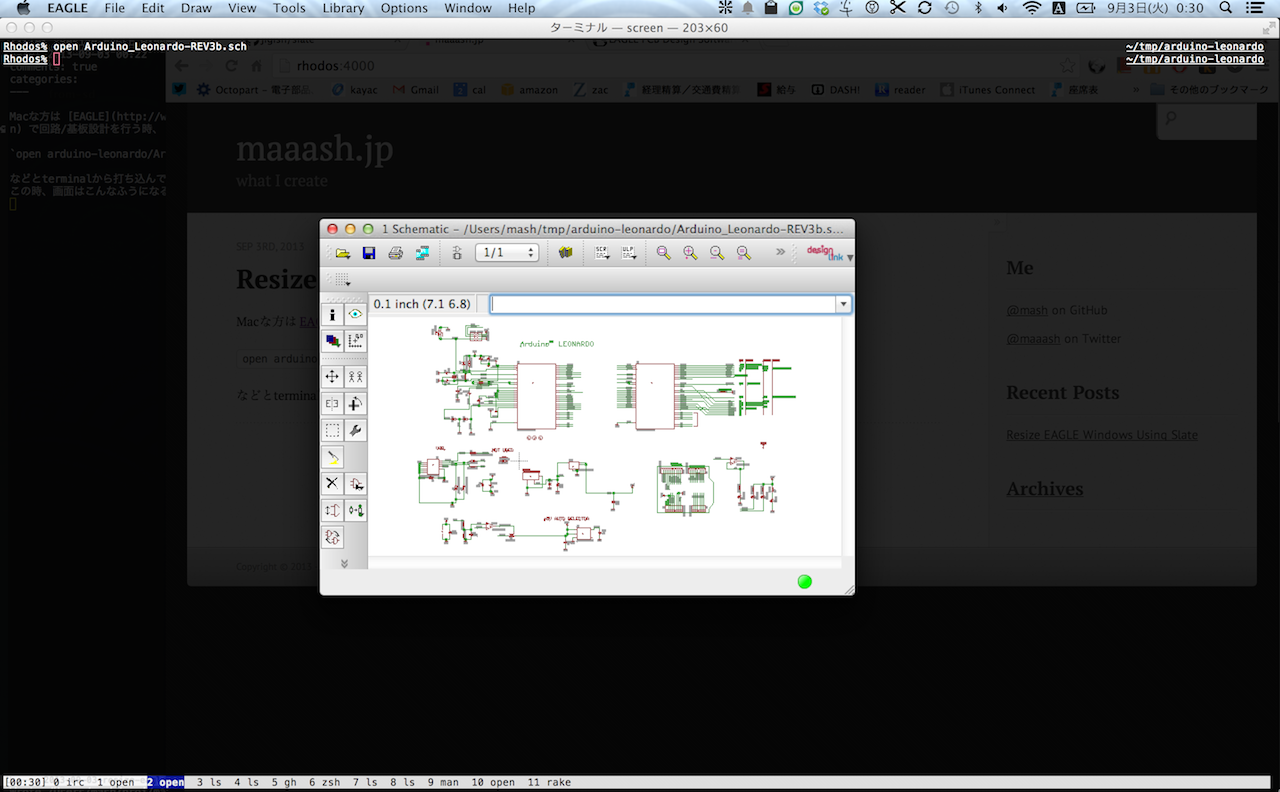
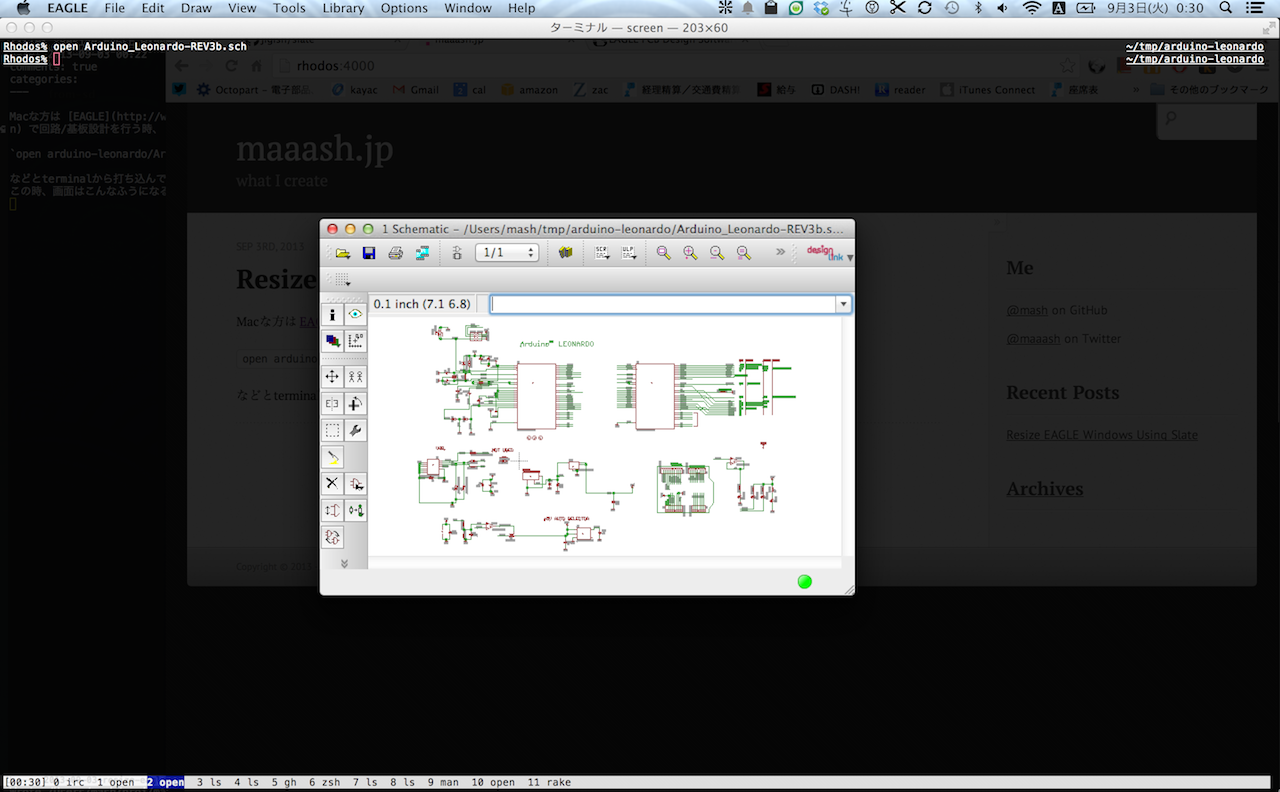
この時、画面はこんなふうになると思う。

これではだめだ。
同時にボードの方も見たいと思ったら小さなGenerate/switch to boardボタンを押さないといけないし、ウィンドウの端を何度もドラッグしていい感じになるまで左右の回路図と基板図をリサイズすることになる。
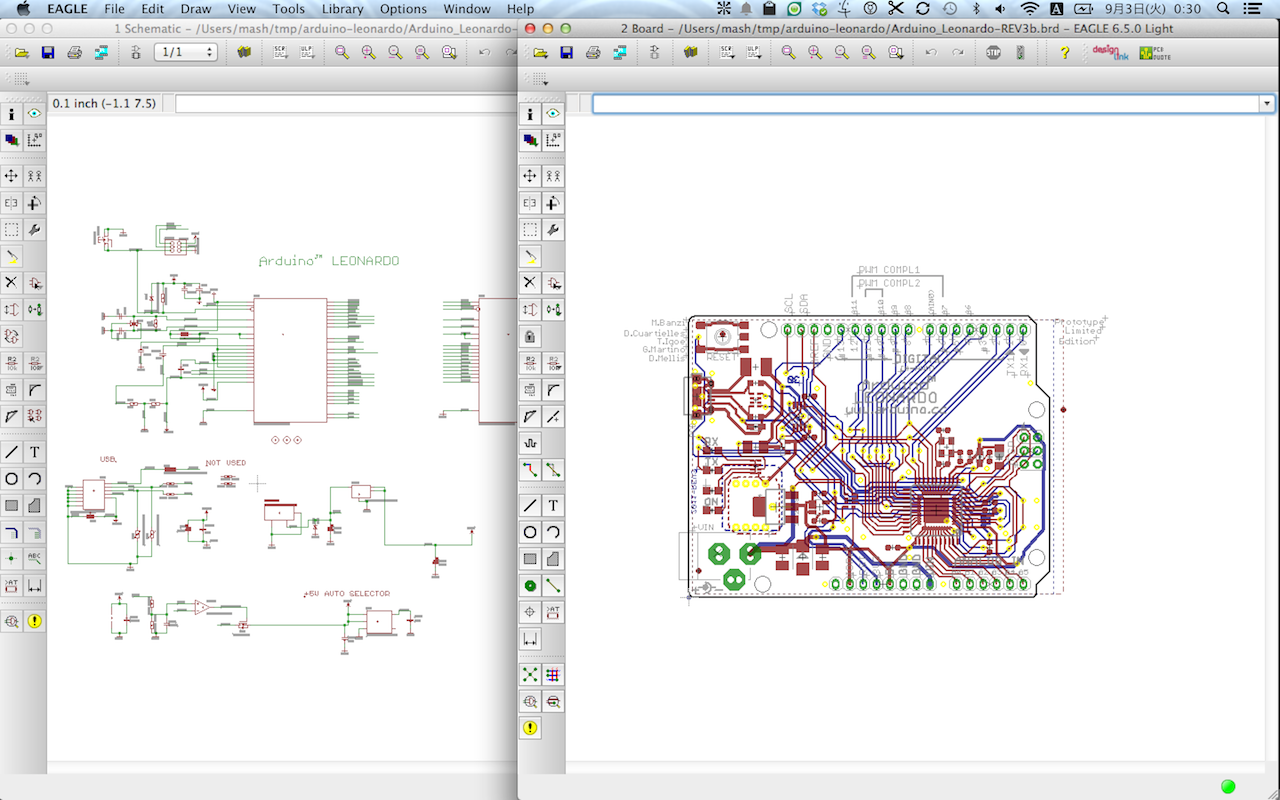
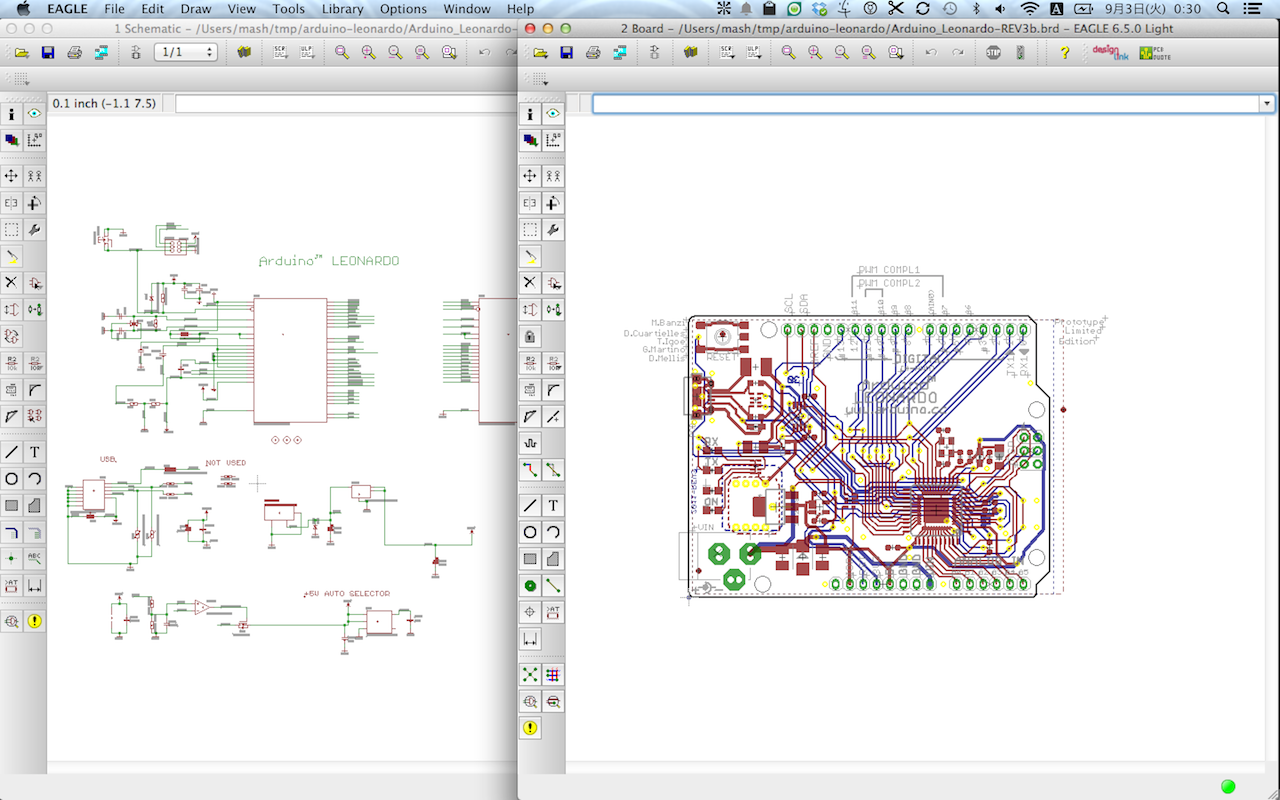
期待する見た目はこう。

なんで今まで小さなGenerate/switch to boardボタンを押したり、ウィンドウの端をドラッグするなんてことができてたんだろう。
今日、MacOSXで動き、JavaScriptでウィンドウのサイズ変更ができる Slate を導入して、Terminalでお好みの*.schファイルを開いた後、
Ctrl+Cmd+E 一発で後者のスクリーンショットの状態にもっていけるようになった。
Slateは↑のリンクより*.dmgファイルをダウンロードしてさくっと導入できる。
$HOME/.slate.js に以下のような内容のファイルを置く。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
| function findAppNamed(string) {
var found = null;
S.eachApp( function(app) {
if (app.name() === string) {
found = app;
}
});
return found;
}
S.bind("e:ctrl,cmd", function(win) {
var eagleApp = findAppNamed("EAGLE");
if ( eagleApp ) {
var schematicWindow, boardWindow;
eagleApp.eachWindow(
function(window) {
if (window.title().match(/Schematic/)) {
schematicWindow = window;
}
else if (window.title().match(/Board/)) {
boardWindow = window;
}
}
);
if (schematicWindow && boardWindow) {
schematicWindow.doOperation(
S.operation("move", {
"x" : "screenOriginX",
"y" : "screenOriginY",
"width" : 908,
"height" : 878,
})
);
schematicWindow.focus();
boardWindow.doOperation(
S.operation("move", {
"x" : "screenOriginX+583",
"y" : "screenOriginY",
"width" : 855,
"height" : 878,
})
);
boardWindow.focus();
}
}
});
|
微妙に回路図と基板図が中央付近でかぶっているのはお好みで調整してください。
また、Retinaでない人は高さなども調整してください。